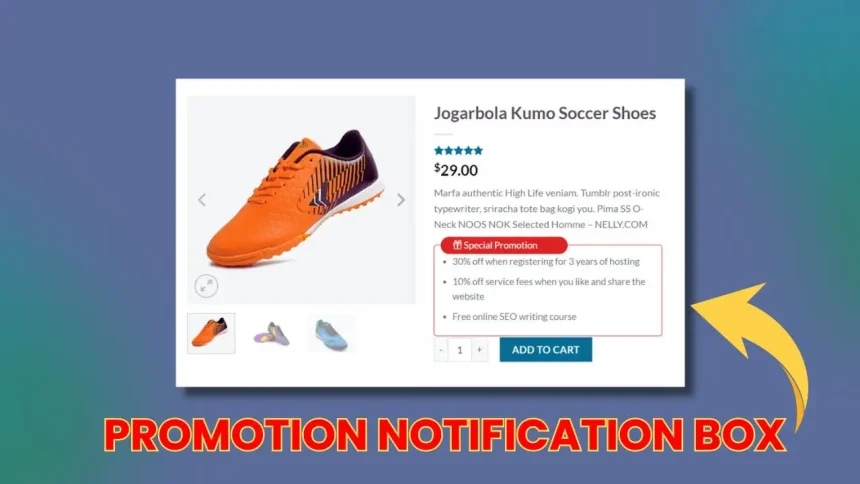
Hello everyone, today I’ll guide you on how to create a beautiful promotion notification box for your website, as shown in the image below:

This tutorial is demonstrated on the Flatsome theme, using WooCommerce.
Step 1: Add HTML code to the desired position
Decide where you want to place the promotion box, then find that spot and get ready to copy the HTML code into it.
As shown in the image, the promotion notification box is positioned between the short description and the Add to Cart button. Therefore, the quickest way to add the HTML is:
In the Flatsome theme, go to Appearance – Customize – WooCommerce (shop) – Product Page – HTML before Add to Cart. Then, copy and paste the entire HTML code below into that section:
<div class="promotion-hb">
<span class="title"><i class="icon-gift"></i> Special Promotion</span>
<ul>
<li>30% off when registering for 3 years of hosting</li>
<li>10% off service fees when you like and share the website</li>
<li>Free online SEO writing course</li>
</ul>
</div>

You can edit the content by changing the text within the <li> tags above!
Step 2: Add CSS code for styling
Go to Appearance – Customize – Style – Custom CSS and then add the CSS code below:
.promotion-hb {
margin-bottom:2px;
margin-top:2px;
background:white;
padding:10px;
border-radius:5px;
border:1px solid #ef0b0b;
font-size:15px;
width:100%;
}
.promotion-hb .title {
background:#e31616;
padding:2px 20px;
margin-top:-24px;
font-size:15px;
font-weight:500;
color:#ffffff;
display:block;
max-width:207px;
border-radius:99px;
}
.promotion-hb ul {
margin-bottom:4px;
list-style-image:url(tick.png);
}Step 3: Save and enjoy your results
Good luck! If you encounter any difficulties, please feel free to comment, and I’ll assist you as soon as possible!

Hi, I’m Nghia Vo: a computer hardware graduate, passionate PC hardware blogger, and entrepreneur with extensive hands-on experience building and upgrading computers for gaming, productivity, and business operations.
As the founder of Vonebuy.com, a verified ecommerce store under Vietnam’s Ministry of Industry and Trade, I combine my technical knowledge with real-world business applications to help users make confident decisions.
I specialize in no-nonsense guides on RAM overclocking, motherboard compatibility, SSD upgrades, and honest product reviews sharing everything I’ve tested and implemented for my customers and readers.







![The detailed guide to installing a second SSD in your computer [Full A Z]](https://ohhmua.com/wp-content/uploads/2020/08/The-detailed-guide-to-installing-a-second-SSD-in-your-computer-Full-A-Z.webp)