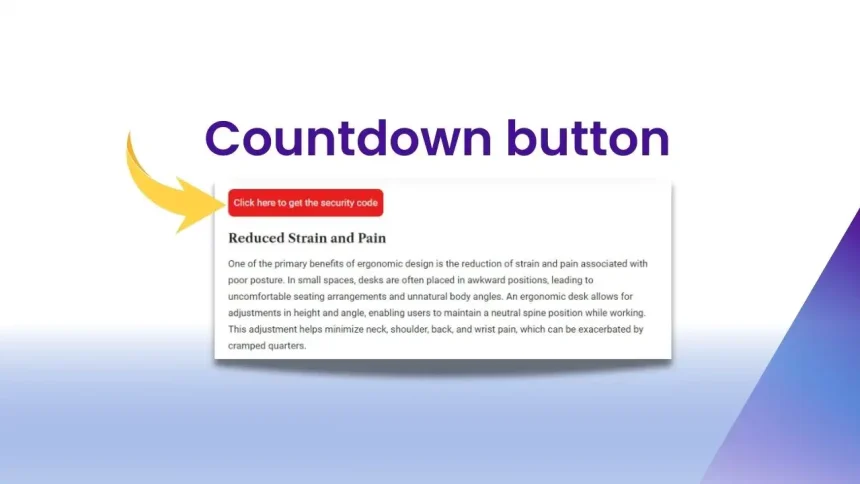
When we have a password or a certain string of characters we want to share with others but don’t want to display it immediately, instead requiring the user to wait for a set amount of time after clicking the “show password” button, the code below will help you achieve that.

The main purpose of this is to increase the amount of time users stay on your site, which is beneficial for SEO and is a common practice on many websites.
Countdown to Display Password
First, you only need to paste the following code into wp-content/themes/{YOUR-THEME}/functions.php.
/*
* Countdown to display password
* Usage: [pass_countdown code="1234"]
* Author: ohhmua.com
* */
add_shortcode('pass_countdown', 'devvn_passvideo_button_countdown_func');
function devvn_passvideo_button_countdown_func($atts)
{
$atts = shortcode_atts(array(
'time' => 10,
'code' => '',
'before_code' => '',
'title' => 'Click here to get the security code',
'mess' => 'The security code will be displayed in %s seconds',
), $atts, 'button_countdown');
$time = isset($atts['time']) ? intval($atts['time']) : 10;
$code = isset($atts['code']) ? sanitize_text_field($atts['code']) : '';
$title = isset($atts['title']) ? sanitize_text_field($atts['title']) : '';
$mess = isset($atts['mess']) ? sanitize_text_field($atts['mess']) : '';
$before_code = isset($atts['before_code']) ? sanitize_text_field($atts['before_code']) : '';
ob_start();
?>
<span data-counter="<?php echo $time;?>" data-mess="<?php echo esc_attr($mess);?>" data-before="<?php echo esc_attr($before_code);?>" data-code="<?php echo esc_attr(base64_encode($code));?>" class="coundownmobile" onclick="startcountdown(this); this.onclick=null;">
<?php echo $title;?>
</span>
<?php
return ob_get_clean();
}
add_action('wp_footer', 'countdown_script');
function countdown_script(){
?>
<style>
.coundownmobile{
background: #e81e1e;
border-radius: 10px;
border: none;
color: #ffffff;
display: inline-block;
text-align: center;
padding: 10px;
outline: none;
cursor: pointer;
}
.coundownmobile.countdown-loading {
background: #FF5722;
}
.coundownmobile.countdown-done {
background: green;
}
</style>
<script type="text/javascript">
function startcountdown(btn){
btn.classList.add("countdown-loading");
let counter = btn.getAttribute('data-counter');
let $code = btn.getAttribute('data-code');
let mess = btn.getAttribute('data-mess');
let before = btn.getAttribute('data-before');
let startcountdown = setInterval(function(){
counter--;
btn.innerHTML = mess.replace(/%s/gi, counter);
if(counter == 0){
if($code) {
btn.innerHTML = before + ' ' + atob($code);
btn.classList.add("countdown-done");
}
clearInterval(startcountdown);
return false;
}}, 1000);
}
</script>
<?php
}
You can use the shortcode [pass_countdown] to display the countdown button.
The specific parameters are as follows:
- time: This is the countdown time, in seconds. The default is 10 seconds.
- code: This is the password or code you want to share.
- before_code: This is the text displayed before the password.
- title: This is the text displayed on the button before it’s clicked.
- mess: This is the countdown message displayed after clicking the button.
%srepresents the remaining seconds.
Example:
If you want to display a countdown of 20 seconds before showing the password “1234”, the shortcode will be as follows:
[pass_countdown code="1234" time="20"]
Hi, I’m Nghia Vo: a computer hardware graduate, passionate PC hardware blogger, and entrepreneur with extensive hands-on experience building and upgrading computers for gaming, productivity, and business operations.
As the founder of Vonebuy.com, a verified ecommerce store under Vietnam’s Ministry of Industry and Trade, I combine my technical knowledge with real-world business applications to help users make confident decisions.
I specialize in no-nonsense guides on RAM overclocking, motherboard compatibility, SSD upgrades, and honest product reviews sharing everything I’ve tested and implemented for my customers and readers.